Spring Boot auto reload changes using LiveReload and DevTools
- Details
- Written by Nam Ha Minh
- Last Updated on 26 February 2020 | Print Email
- Add the dependency spring-boot-devtools to your project’s build file (pom.xml).
- Install LiveReload extension for your browser.
- Restart your Spring Boot application.
1. Install Spring Boot DevTools
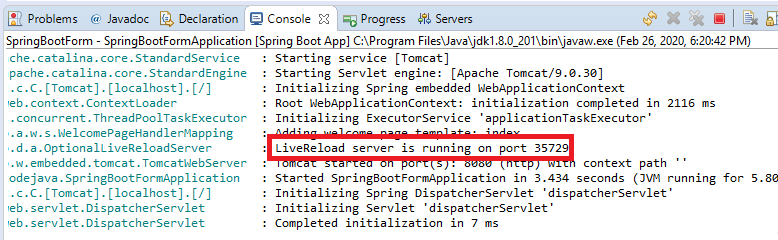
So, make sure that you have the following dependency in the Maven’s build file:<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency>If you are using Spring Tool Suite IDE, right-click on the project, then click Spring > Add DevTools. Start your Spring Boot application, and you will see LiveReload server is running by default:

2. Install LiveReload extension for your browser
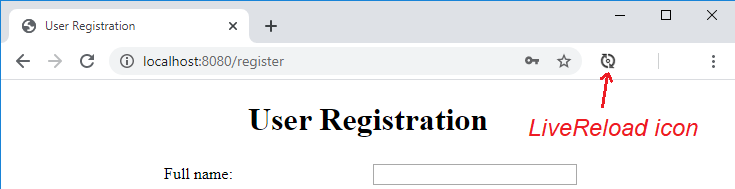
 Click Add to Chrome. and click Add extension when asked. Then you will see the LiveReload icon appears to the right of the address bar like this:
Click Add to Chrome. and click Add extension when asked. Then you will see the LiveReload icon appears to the right of the address bar like this: You can click that icon to enable/disable LiveReload on a specific page in the browser. When the extension connected to LiveReload server, the small circle at the center becomes a filled dot. If not, you will see this error message:
You can click that icon to enable/disable LiveReload on a specific page in the browser. When the extension connected to LiveReload server, the small circle at the center becomes a filled dot. If not, you will see this error message:
3. What will trigger a browser refresh?
Any changes you made to a resource (Java code, HTML, properties file, etc) in the classpath will trigger a restart plus a browser refresh. In addition, changes to resources in the following directories also trigger a live reload: /META-INF/maven, /META-INF/resources, /resources, /static, /public, and /templates.
4. Disable LiveReload server
To disable LiveReload server when your Spring Boot application is running, specify the following property in the application.properties file:spring.devtools.livereload.enabled=false
Then restart the application.Thanks to Spring Boot DevTools that makes Spring Boot development much more convenient. You can also watch this video to see how to use Spring Boot DevTools in action: Reference: Using Spring Boot – Developer ToolsOther Spring Boot Tutorials:
- Spring Boot automatic restart using Spring Boot DevTools
- Spring Boot Hello World Example
- Spring Boot Form Handling Tutorial with Spring Form Tags and JSP
- Spring Boot Hello World RESTful Web Services Tutorial
- How to create a Spring Boot Web Application (Spring MVC with JSP/ThymeLeaf)
- Spring Boot - Spring Data JPA - MySQL Example
- Spring Boot CRUD Example with Spring MVC – Spring Data JPA – ThymeLeaf - Hibernate - MySQL
- How to use JDBC with Spring Boot
- Spring Boot CRUD Web Application with JDBC - Thymeleaf - Oracle
- Spring Boot RESTful CRUD API Examples with MySQL database
- How to package Spring Boot application to JAR and WAR
About the Author:
 Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He began programming with Java back in the days of Java 1.4 and has been passionate about it ever since. You can connect with him on Facebook and watch his Java videos on YouTube.
Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He began programming with Java back in the days of Java 1.4 and has been passionate about it ever since. You can connect with him on Facebook and watch his Java videos on YouTube.
Comments