JSTL Core Tags c:choose, c:when, c:otherwise Example
- Details
- Written by Nam Ha Minh
- Last Updated on 31 August 2019 | Print Email
In this post, you will learn how to use the <c:choose>, <c:when> and <c:otherwise> tags in the JSTL core tags library.
You know, the tags <c:choose>, <c:when> and <c:otherwise> works together to form conditional logic. Using these tags we can implement ‘if-else’ logic and to provide alternate execution.
JSTL <c:choose>, <c:when> and <c:otherwise> Syntax:
<c:choose>
<c:when test="<boolean>"/>
...
</c:when>
<c:when test="<boolean>"/>
...
</c:when>
...
...
<c:otherwise>
...
</c:otherwise>
</c:choose>
Attributes for tag <c:when>
Name | Required | Type | Description |
test | True | boolean | The test expression which determines whether the body of the tag is executed or not. |
The tags <c:choose> and <c:otherwise> does not have any attributes.
The <c:when>tag has an attribute ‘test’ to indicate test expression. If the expression evaluates to true then the proceeding statements in the <c:when> will be executed. If the test evaluates to false, the code in the <c:otherwise> will be executed.
JSTL <c:choose>, <c:when>, <c:otherwise> Example:
To demonstrate the usage of <c:choose>, <c:when> and <c:otherwise> let’s build a miniature color selector. We will have a JSP which contains few radio buttons to represent colors and user can select a particular color and click on submit. The selected color will be reflected in the sample HTML table we create. The following is the code for the JSP page.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title><c:choose>, <c:when>, <c:otherwise> Demo</title>
</head>
<body>
<h1><c:choose>, <c:when>, <c:otherwise> Demo</h1>
<c:choose>
<c:when test="${param.colorField == 'red'}">
<table border="0" width="150" height="50" bgcolor="#ff0000">
<tr><td> </td></tr>
</table>
</c:when>
<c:when test="${param.colorField == 'blue'}">
<table border="0" width="150" height="50" bgcolor="#0000ff">
<tr><td> </td></tr>
</table>
</c:when>
<c:when test="${param.colorField == 'green'}">
<table border="0" width="150" height="50" bgcolor="#00ff00">
<tr><td> </td></tr>
</table>
</c:when>
<c:when test="${param.colorField == 'yellow'}">
<table border="0" width="150" height="50" bgcolor="#ffff00">
<tr><td> </td></tr>
</table>
</c:when>
<c:otherwise>
<table border="0" width="150" height="50" bgcolor="#000000">
<tr><td> </td></tr>
</table>
</c:otherwise>
</c:choose>
<br/>
<form name="conditionalForm"
action="${pageContext.request.contextPath}/tag-types/core/choose-when-otherwise.jsp"
method="POST">
Select one color and click submit
(if you click submit without selecting color, default color is shown): <br/>
red <input type="radio" name="colorField" value="red"/><br/>
blue <input type="radio" name="colorField" value="blue"/><br/>
green <input type="radio" name="colorField" value="green"/><br/>
yellow <input type="radio" name="colorField" value="yellow"/><br/>
<input type="submit" value="submit"/>
</form>
</body>
</html>In the above sample code, you can see that user selected color is captured from request parameter and conditional checking is performed to render the selected color using <c:choose>,<c:when> and <c:otherwise> tags. Also note that <c:otherwise> tag is used to specify the default color when no other color is selected.
We can have any number of alternate conditions with <c:when> tags, however there should only one default execution with <c:otherwise>. The <c:otherwise> is a way to specify default execution if none of the conditions were true.
Please note that tags <c:choose> and <c:otherwise> do not have any attributes.
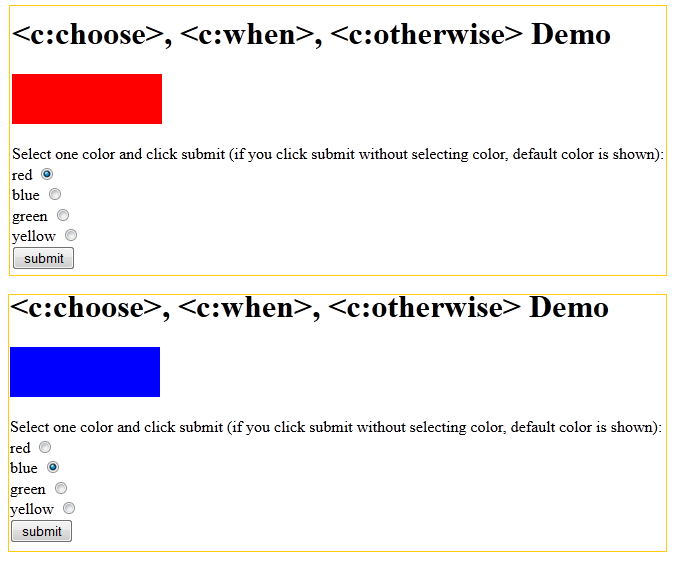
Output:
Couple of sample runs by selecting red and blue as our color choices. The following screen demonstrates the sample runs.

Recommended Usage of JSTL <c:choose>, <c:when> and <c:otherwise> tags:
The combination of these tags is especially useful in scenarios where multiple conditions are to be evaluated. We use <c:otherwise> to provide default functionality where all the conditions specified in <c:when> are evaluated to false.
Other JSTL Core Tags:
if | catch | choose | forEach | forTokens | import | out | param | redirect | remove | set | url
About the Author:
 Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He began programming with Java back in the days of Java 1.4 and has been passionate about it ever since. You can connect with him on Facebook and watch his Java videos on YouTube.
Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He began programming with Java back in the days of Java 1.4 and has been passionate about it ever since. You can connect with him on Facebook and watch his Java videos on YouTube.
Comments